Knowing all characteristics of HTML is extremely important for successful web development. Experienced developers understand how using the capabilities of this language can significantly improve the quality and performance of websites. One way to achieve such enhancements is to utilize semantic HTML tags. Professionals at Atlasiko Inc. always use semantic markup in HTML to create top-quality web pages. In this article, we’ll share some valuable knowledge about elements that are semantic in HTML and reasons why you should use them. Read ahead to find out more to master HTML5.
40+ semantic tags in HTML 2023: list
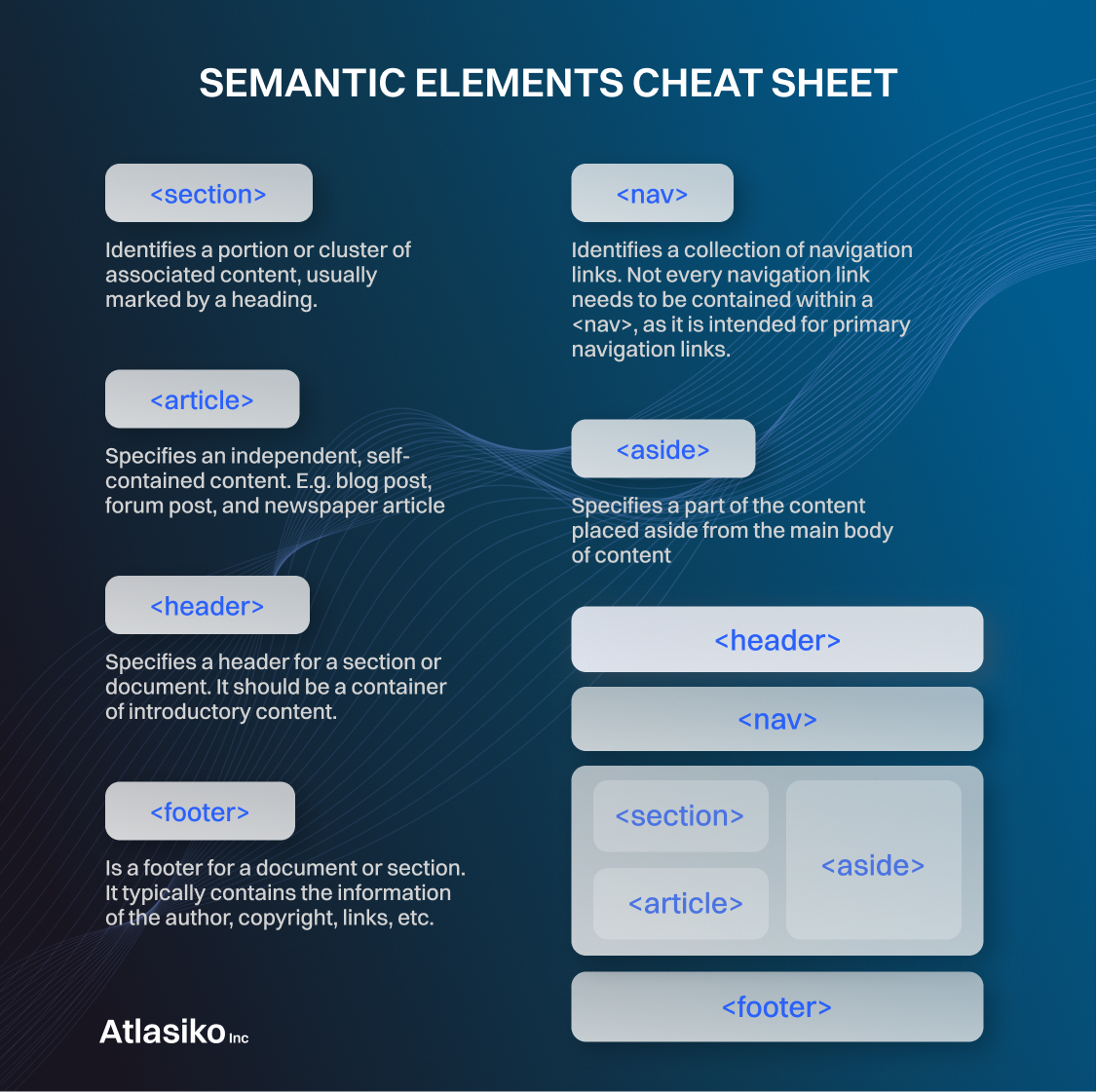
In comparison with its predecessor, the fifth version of Hypertext Markup Language has an increased emphasis on semantics, so there are many new elements in HTML5. We created a comprehensive HTML5 elements list to help you learn possible tags and add them to your arsenal. In this table, you can find various tags with brief descriptions and what they’re usually used for.
| Tag | Definition | Use case example |
|---|---|---|
<article></article>
|
Defines independent, self-contained content | Blog posts, news |
<aside></aside>
|
Specifies a part of the content placed aside from the main body of content | Sidebars in documents |
<nav></nav>
|
Provides navigation links | Major blocks of links for navigation like menus, or tables of contents |
<section></section>
|
Specifies standalone sections | Generic sectioning elements in HTML5 are used when other tags can’t represent the content more specifically |
<details></details>
|
Specifies additional content that users can open and hide | A disclosure widget with info in it |
<header></header>
|
Provides a container with introductory content or navigation elements | Heading elements, logo, slogan, navigational links, etc. |
<footer></footer>
|
Defines a footer of a whole document or a section element | Contains copyright info, addresses and contact information, sitemap, section authorship info, etc. |
<main></main>
|
Specifies the main content | The major part of the content that directly represents the topic |
<figure></figure>
|
Defines a self-contained content | Illustrations, photos, diagrams, etc. |
<figcaption></figcaption>
|
Specifies the caption that describes the content | Used with its patent semantic element – <figure></figure> |
<mark></mark>
|
Represents the marked text | Used to highlight the information for notation or reference |
<summary></summary>
|
Specifies the summary inside of the <details></details> semantic tag | Used for the text in the disclosure widget |
<time></time>
|
Defines specific time period | 24-hour clock time, date, time duration |
<table></table>
|
Specifies data in a tabular form | Information in a two-dimensional table organized in rows and columns |
<tr></tr>
|
Defines rows | Used to create rows in the <table></table> elements in HTML5 |
<th></th>
|
Defines header cells | Used to create header cells in the HTML table |
<td></td>
|
Defines table cells with data | Data entry in cells of the HTML table |
<form></form>
|
Represents a document section with interactive controls | A form for user input in HTML |
<abbr></abbr>
|
Specifies abbreviation | To highlight an unfamiliar abbreviation, often with its definition, or when the abbreviation needs to be semantically noted |
<blockquote></blockquote>
|
Specifies a block with information quoted from another source | Extended quotations |
<q></q>
|
Specifies inline quotes | Short quotations |
<dfn></dfn>
|
Represents the term with its definition | This semantic tag in HTML is used to highlight the term that is defined further within the context |
<address></address>
|
Indicates contact information | Email address, physical address, social media links |
<cite></cite>
|
Specifies titles of a creative work | Names of books, poems, films, paintings, etc. |
<code></code>
|
Represents a part of computer code displayed in a default monospace font of a browser | Short fragments of computer code within the content |
<del></del>
|
Represents a part of the text deleted from the document | Used to specify a part of the information that has been deleted from the text and crossed out, often used in pair with <ins></ins> semantic element in HTML5 |
<ins></ins>
|
Represents inserted text | Used to specify a part of the text that has been added to a document |
<em></em>
|
Defines emphasized text | To put a stress emphasis on a part of the text |
<strong></strong>
|
Indicates contents of strong importance | Used to highlight the importance, seriousness, or urgency of a specific part in the text, usually rendered in bold |
<h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5>, <h6></h6>
|
Define HTML headings | Section headings of different level (<h1></h1> is the highest level, and <h6></h6> is the lowest level) |
<hr></hr>
|
Represents horizontal rule element in HTML5 | For a thematic break in a document to separate content, typically when there’s a shift of topic |
<kbd></kbd>
|
Defines inline text representing keyboard input or any other device for data entry | To display names of keyboard buttons, menus or menu items on the screen |
<pre></pre>
|
Specifies preformatted text | For texts that are to be displayed in the exact format they’re written in the HTML file. |
<samp>
|
Represents sample output from computer software | Used to quote a computer program output |
<sub></sub>
|
Defines subscript | Used to display a text written as subscript (a half character lower than a standard line, usually in smaller fonts) |
<sup></sup>
|
Indicates superscript | Used to display a text written as superscript (half a character above a standard line, usually in smaller fonts) |
<var></var>
|
Specifies variables | To display variables from mathematical expressions or code |
<img>
|
Embeds image | This new element in HTML5 is used to add images to a document |
<audio></audio>
|
Embeds sound | One of the new HTML5 elements that allows adding sound content into a document |
<video></video>
|
Embeds video | A new tag in HTML5 allowing to add video content |
<canvas></canvas>
|
Represents a container for graphics | One of the new HTML5 tags for drawing graphics via scripting |
<a></a>
|
Defines a hyperlink | To insert a link from one page to another |
<bdi></bdi>
|
Specifies bidirectional text | To isolate the part of a text that can be directed differently than the rest of the content in a document |
<dialog></dialog>
|
Represents an interactive dialog box | To create modal or popup dialogs |
<p></p>
|
Specifies paragraphs | To divide content into paragraphs |
<li></li>
|
Defines a list | To create a list item |
<ul></ul>
|
Specifies an unordered list | To create bulleted lists |
<ol></ol>
|
Specifies an ordered list | To create numerical or alphabetical lists |
Examples of semantic tags in HTML5
For a better understanding of semantic HTML elements, their use and the representation of a web page, take a look at some semantic tags examples presented below.

HTML5 < article > tag
The <article> tag in HTML is used to represent a self-contained, independent piece of content within a web page. To put it another way, this HTML5 semantic tag stands for a page component that consists of a self-contained composition in a document, page, or site. Typically, this tag is used to represent forum postings, blog entries, news articles, and other similar information that can be viewed as independent and significant on its own.
<article class="forecast">
<h1>Weather forecast for Philadelphia</h1>
<article class="day-forecast">
<strong>06 March 2023</strong>
<p>Rain.</p>
</article>
<article class="day-forecast">
<strong>07 March 2023</strong>
<p>Periods of rain.</p>
</article>
<article class="day-forecast">
<strong>08 March 2023</strong>
<p>Heavy rain.</p>
</article>
</article>
Rain.
Periods of rain.
Heavy rain.
HTML5 < section > tag
The <section> belongs to semantic elements in HTML5. A section of a page is defined by the semantic HTML tag known as <section> which often contains a set of linked contents. The HTML <section> element is utilized because when you upload material to a website, it may include numerous chapters, headers, footers, or other parts. With very few exceptions, sections must always have a heading. Any heading level, such as h1>, h2>, h3>, etc., can be used for this heading to denote the hierarchy and significance of the part on the page.
<h1>Choosing an Apple</h1>
<section>
<h2>Introduction</h2>
<p>This document provides a guide to help with the important task of choosing the correct Apple.</p>
</section>
<section>
<h2>Criteria</h2>
<p>There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness...</p>
</section>
This document provides a guide to help with the important task of choosing the correct Apple.
There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness...
In HTML5, a new tag called "section" was added.
A section of a page is defined by the semantic HTML tag known as "section," which often contains a set of linked contents. The HTML section> element is utilized because when you upload material to a website, it may include numerous chapters, headers, footers, or other parts. With very few exceptions, sections must always have a heading.
< header > in HTML5
<header>
<a class="logo" href="#">Cute Puppies Express!</a>
</header>
<article>
<header>
<h1>Beagles</h1>
<time>08.12.2022</time>
</header>
<p>I love beagles <em>so</em> much! Like, really, a lot. They’re adorable and their ears are so, so snuggly soft!</p>
</article>
I love beagles so much! Like, really, a lot. They're adorable and their ears are so, so snuggly soft!
Programmers create a header using HTML semantic tag <header> to represent a container for introduction text, branding elements, or navigation links. The <header> element typically includes one or more heading components, a logo, icons, or author information. This semantic element cannot be contained within a <footer>, <address>, or another <header> element, while several <header> semantic elements can be used on a single page.
HTML < footer > tag
The footer for a page or section is defined using one of the semantic tags in HTML – a <footer> tag. It is typically placed at the bottom of the page, or in the final paragraph of the section. Usually, a footer includes information about the section's author, copyright information, or links to related sources.
<article>
<h1>How to be a wizard</h1>
<ol>
<li>Grow a long, majestic beard.</li>
<li>Wear a tall, pointed hat.</li>
<li>Have I mentioned the beard?</li>
</ol>
<footer>
<p>© 2023 Gandalf</p>
</footer>
</article>
- Grow a long, majestic beard.
- Wear a tall, pointed hat.
- Have I mentioned the beard?
< nav > semantic tag
The <nav> tag is among the new semantic elements in HTML5. A section featuring navigation links, either within the current content or to another document, is denoted by the HTML tag <nav>. This semantic element can be positioned anywhere in the document's body, although it's typically put in the header or footer for site-wide navigation or near the top of the page for primary navigation menus. Examples of navigation links include menus, tables of contents, indexes, pagination links, search bars, or any other set of links that facilitate user navigation.
<nav class="crumbs">
<ol>
<li class="crumb"><a href="#">Bikes</a></li>
<li class="crumb"><a href="#">BMX</a></li>
<li class="crumb">Jump Bike 3000</li>
</ol>
</nav>
<h1>Jump Bike 3000</h1>
<p>This BMX bike is a solid step into the pro world. It looks as legit as it rides and is built to polish your skills.</p>
< aside > semantic HTML element
<aside> is one of the HTML5 new tags that are used to form a semantic markup. The <aside> element is used to denote content that is only related to the page's primary content. It offers additional information or supporting material that is not regarded as being a part of the document's main flow. Sidebars, call-out boxes, related content, advertisements, and author information are common ways to present asides.
<p>Salamanders are a group of amphibians with a lizard-like appearance, including short legs and a tail in both larval and adult forms.</p>
<aside>
<p>The Rough-skinned Newt defends itself with a deadly neurotoxin.</p>
</aside>
<p>Several species of salamander inhabit the temperate rainforest of the Pacific Northwest, including the Ensatina, the Northwestern Salamander and the Rough-skinned Newt. Most salamanders are nocturnal, and hunt for insects, worms and other small creatures.</p>
Salamanders are a group of amphibians with a lizard-like appearance, including short legs and a tail in both larval and adult forms.
The Rough-skinned Newt defends itself with a deadly neurotoxin.
Several species of salamander inhabit the temperate rainforest of the Pacific Northwest, including the Ensatina, the Northwestern Salamander and the Rough-skinned Newt. Most salamanders are nocturnal, and hunt for insects, worms and other small creatures.
< details > HTML semantic elements
The additional information on the web page that the user can choose to view or hide is specified using the <details> tag in HTML semantics. It serves as a disclosure widget through which users can access more data or exert control. It is used in conjunction with the <summary> tag. Technically, a summary tag is not required, but if you choose to omit it, the browser will use some default content. The <details> element encloses all the text that you want to display or hide, while the <summary> tag includes the section title and summary.
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
Details
Something small enough to escape casual notice.< figure > semantic tag
A picture on a web page is marked up using the HTML <figure> tag. HTML already has an image tag that may be used to display images on websites. However, the HTML 5 <figure> tag is used to manage a collection of diagrams, images, code listings, and other items with embedded content. Using the <figcaption> element, you can also add a caption to the image. A combination of these two semantic HTML tags helps improve the semantic structure of your web page.
<figure>
<img src="/media/cc0-images/elephant-660-480.jpg"
alt="Elephant at sunset">
<figcaption>An elephant at sunset</figcaption>
</figure>

< table > HTML5 semantics
The HTML <table> tag is used to display data in a tabular format (row and column). Using the <table> element plus the <tr>, <td>, and <th> elements of HTML5, programmers can make a table to display data in tabular form. The <tr>, <th>, and <td> tags in each table describe the table row, table header, and table data, respectively.
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
| The table header | |
|---|---|
| The table body | with two columns |
Semantic HTML FAQ
What is semantic HTML?
HTML includes more than 100 tags that are usually divided into two groups – semantic and non-semantic. Let’s answer the question “What is a semantic tag in HTML?” and determine how it differs from the other type.
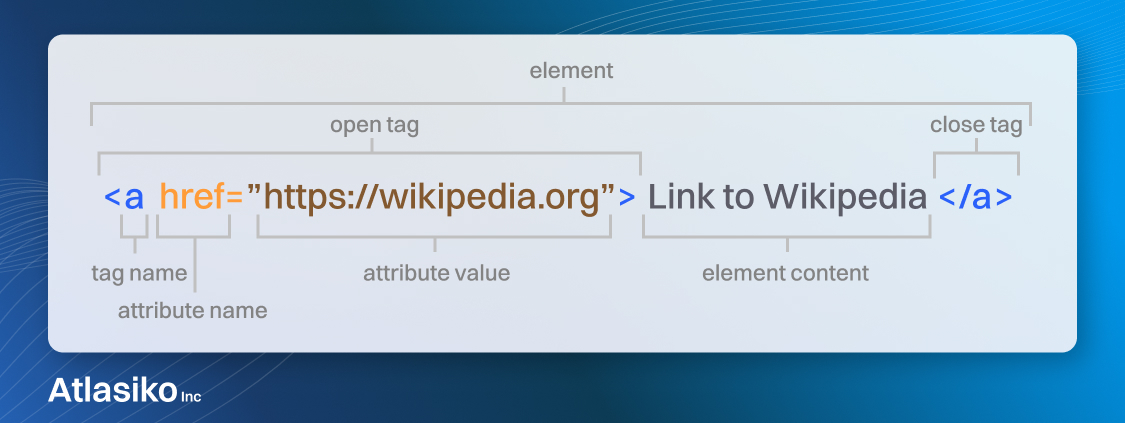
Elements in HTML5 typically consist of a start tag (tag name), a close tag (tag name), and any content that is added in between. An element is, technically speaking, a collection of start tag, attributes, end tag, and content between them. Both semantic and non-semantic elements have this typical structure but their value differs.

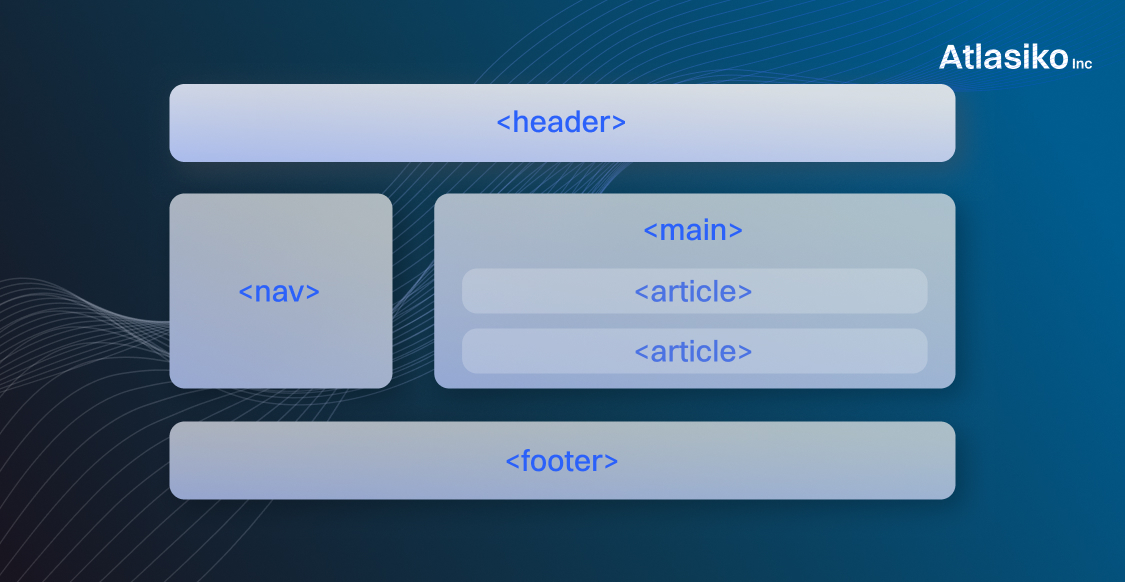
By definition “semantic” refers to the accurate interpretation of the meaning. A semantic element clearly describes its meaning and intended purpose to the web and the way it should be formatted. The array and sequence of semantic tags form a semantic markup that communicates the meaning of your page and its content in a form understandable for web browsers. It determines not just how a web page will display content for users visually but also structures data so it can be more readable for search engines, assistive technologies, and developers. For example, when you use <h1> semantic tag to define a heading, instead of rendering the font and the size to visually separate it from the rest of the text, your browser will instantly recognize it as a heading element and display it formatted according to the settings.

Benefits of Semantics in HTML
There are several major benefits of semantic HTML for your web pages.
- Semantic components make web pages considerably easier to read both from the developer’s and site visitor’s sides.
- It provides better user experiences thanks to great accessibility.
- Semantic markup simplifies maintenance.
- Search engines can better understand the significance and context of web pages thanks to the use of semantic HTML elements.
HTML semantic tags for SEO
Semantic markup allows search engines to see structured information and content relationships on the website. By considering a keyword's position in the HTML 5 elements hierarchy, search engines evaluate its relevance. For instance, a term contained in a <h1> tag is given greater weight than a keyword contained in an <aside> tag. You may improve the search engine optimization of your page by telling search engines what your page is about and why individuals looking for those keywords would find your content interesting by placing your most important keywords higher up in the hierarchy. Of course, HTML5 semantic tags for SEO aren’t the main factors in getting your website to the top of the ranking. You still need to produce top-quality content to get visitors to be interested in it. We recommend considering semantic HTML for search engine optimization as an effective, additional way to boost your results and not to rely your success solely on this.
Conclusion
We hope this article helped you to find an answer to the question “What are semantic tags in HTML?” and better grasp how semantic HTML can enhance a webpage's relationship with search engines. If you want to know more about semantic elements in HTML5 or to get a website that is created with the use of HTML semantics, contact us. Atlasiko’s professionals in web design and development will be happy to help you.








isnt the acronym tag semantic too? you didnt include it in the table
You're right. This tag you mentioned is indeed semantic but many resources don't recommend using it anymore suggesting to replace it with the abbreviation element. In our list, we tried to include only semantic elements relevant in 2023. Anyway, thank you for commenting!