Intro
Favicon is an important design element for every website. Even though it seems not so significant adding favicon images serves a great purpose. Thus, business owners should not oversee favicon designs and setting up if they want to create proper representation for their company in the digital public space. However, when it comes to creating app and website favicons, the important question arises – “What size is a favicon?”. Actually, it’s quite a tricky query as making one ICO file in one size isn’t enough. Experts of Atlasiko, who are proficient providers of web development services, will help you to understand the topic.
In this article, we’ll determine what favicon size suits the most for particular purposes and what general dimensions for favicons there are. Undoubtedly, this information will be useful both for designers and front-end developers. Read ahead to find out about all possible favicon sizes we’ve compiled in a chart.
What is a favicon?
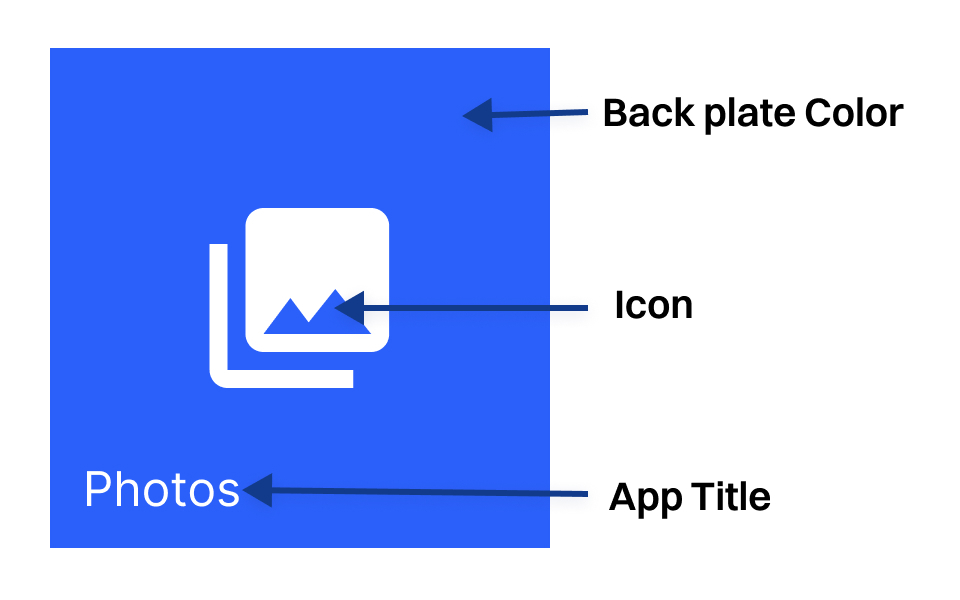
Let’s give a plain definition to answer the question “What is a favicon image?”. To put it simply, a favicon (short form of “favorite icon”) is a file with small images (one or several) that can be a web browser icon, tab or shortcut icon, bookmark, or have other variants of placement, and serves as a representation of your organization. The main purpose why designers create favicon images and developers set them for websites and apps is to raise brand awareness and make it look more professional. People might not remember the full name of your company but a high-quality favicon will catch their attention and they’ll be able to recognize the brand among many others.
How to add favicon HTML
Adding a favicon to your website isn’t an overcomplicated task. To set it up front-end developers have to save the “favicon.ico” file to the web server root directory or to the created there folder for images. Then in your “index.html” file, add an element <link> with attributes inside the <head> tag.
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
After that they have to save the “index.html” file with the renowned HTML favicon code and reload it in the web browser. As a result, they easily add favicon HTML and it’ll be displayed on the browser tab.
Here is a full code example of how to add a favicon in HTML. In this particular sample, the element <link> is added right after the <title></title>.
<!DOCTYPE html>
<html>
<head>
<title>My Page Title</title>
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Where you can find favicons
For a better illustration of favicons, let’s enlist some most frequent placements where you can see ICO images and other favicon formats on your web browser or smart devices.
- Left side of browser tabs
- Browser history
- Bars in search engines
- Toolbars of applications
- Browser history drop-down
- Recommendations in a search bar
- Bookmarks menu
- Shortcut favicons on desktop
- Taskbar shortcut icons
What size should a favicon be in 2023?
If setting up is an easy part then choosing the correct ICO size is rather complicated for designers since there are lots of them. To help you in this task, we found all favicon sizes and described what they are required for. Keep in mind that the best favicon should have high contrast and fewer details, and to display it in great quality you should choose a bigger size. It’s important for designers to make sure their favicon is presentable-looking and can be recognized even in a small size. Take a look at our chart and the favicon examples with various dimensions.
Commonly used favicon dimensions for most browsers (standard favicon size)
Best size for favicon used for taskbar shortcut icons; favicon dimension for macOS; favicon resolution for retina-based smart devices
Favicon size used for Chrome browser
Home screen fav icon on iPad
Favicon image size for desktop shortcut icons; can be used for Chrome
Typical ICO size for iPhone
Favicon size for Chrome web store
Favicon icon size used for Chrome browser
Common favicon dimensions for iPad
Favicon pixel size on iPad Retina
Mostly used size of a favicon for Apple touch icons and iPhone Retina
Size recommendation for a web app manifest by Google Developers
Chrome home screen icon on Android
Size for favicon for Opera Coast
Possible favicon dimensions for Chrome
Favicon dimension required by Squarespace
Fav icons size for Chrome browser
Favicon sizes which WordPress requires
Favicon sizes for Chrome
Google Developers sources recommend 192x192 favicon size for Chrome. A used browser will automatically scale your image to the right size. If you don't want it to be auto-changed, provide variations of your favicons sized on the basis of 48x multiples. Here are all the common sizes of favorite icons possible.
- 48x48
- 96x96
- 144x144
- 192x192
- 256x256
- 384x384
- 512x512
Best favicon size for Safari
Such a widely used browser as Safari provides dimensions for favicons to be displayed on different devices. Let's take a look at recommended sizes of favicons for Apple gadgets.
- For macOS – 32x32
- Favicon size for iPhone – 120x120
- Dimensions of a favicon for iPad – 152x152
- Fav icon size for iPad Retina – 167x167
- For iPhone Retina favicon size is 180x180
Safari can also utilize SVG favicon format for displaying it on the pinned tabs bar.
Microsoft Windows favicon dimensions for tiles
Microsoft Windows (versions 8, 8.1, 10, and in Live tiles of Windows 11) uses shortcut icons for tiles. It can be seen on PCs, laptops, tablets, etc.
- Small-sized tiles – 70x70
- Medium size of a favicon on a tile – 150x150
- Wide tile favicon dimension – 310x150
- Large tile size – 310x310

Favicon format support
Most modern browsers support all favicon file types. Basically, you can add a few favicon formats, and your browser will upload a default favicon for website or according to your settings.
|
Browser
Favicon
file type |
ICO images |
Favicon PNG |
GIF | JPEG | SVG |
|---|---|---|---|---|---|
| Chrome | + | + | + | + | + |
| Safari | + | + | + | + | + |
| Opera | + | + | + | + | + |
| Edge | + | + | + | + | + |
| Firefox | + | + | + | + | + |
Why favicon.ico is the best
As we can see, designers and developers nowadays can use different favicon formats and file types while in the past .ico format was in favor. Although other types are available, you still have to make the .ico file. The reason is simple – for many browsers .ico format is still a default image type. That means while uploading a favicon your browser will automatically pull up an ICO format from the root directory at first. Only after other file types that you set manually will be loaded, the previous icon in the browser tab can be replaced. Thus, we can assume that images of favicon.ico format give some advantages in speed of loading and ensure your site isn’t left without a fav icon.

Even though some development projects might appear challenging, professionals of our team take it upon themselves to create an unparalleled solution. We develop programs keeping in mind business needs and goals of our clients.Talk to Expert
Favicon set of files
Summing up all the previous info about favicon sizes and formats, we gathered the set of files that you need to create for a successful addition of a favicon. Naturally, you can configure this list in accordance with your needs.
- favicon.ico in sizes 16x16 and 32x32
- favicon-16x16.png which is considered to be a more recent equivalent for the ICO format
- favicon-32x32.png required by Safari to set by default for browsers and macOS
- icon-192.png suited for Chrome and Android
- apple-touch-icon-180.png
- safari-pinned-tab.svg
- mstile-150x150.png
- manifest.json file
- browserconfig.xml file
For an HTML browser the favicon icon and file set contains even fewer components. You need to have 5 icons overall and a JSON file (manifest.webmanifest):
- favicon.ico (32x32 by default),
- icon.svg,
- apple-touch-icon.png (180x180);
- icon-192.png and icon-512.png for web app manifest.
Look at the representation of the favicon HTML code.
<link rel="icon" href="/favicon.ico" sizes="any"><!-- 32×32 -->
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png"><!-- 180×180 -->
<link rel="manifest" href="/manifest.webmanifest">
And in your web app manifest:
// manifest.webmanifest
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Conclusion
We hope that this article provided you with extensive information about favicon size variations, ways of their adding, and possible file formats. This knowledge will help you to create an ultimate favicon set appropriate for all browsers and devices. As favicons ensure the representation of your brand and enhance recognition, make sure your favicon design is clear but striking at the same time to attract attention. In our blog, you’ll find more tips for web designers and developers. Subscribe and don't miss the opportunity to get all insights. We also provide professional web design services, so you can request the creation of your perfect website logo to use as a favicon.







No mention of DPI at all? "DPI" doesn't even show up on searching the page? I get that 1 pixel = 1 pixel, but with the diversity of densities across devices, there should be (at the very least) some treatment of the topic in here. Just saying.
Hi! Thank you for pointing it out. We are currently working on improving this article, so your comment will be helpful for us. Subscribe to our newsletter to receive our latest updates.
Nice explanation, havent thought such little thing would be so important
Thank you for the feedback! Glad you find our explanation comprehensive!